
Top Tip Create a Sprite Sheet for Your Own 2D Game YouTube
This Photoshop Script has been put together to simplify the task of exporting a sprite sheet from a Photoshop file that contains Frame Animation data or a layer set containing 1 layer (or a sub-set) for each frame/sprite that you would like on the resulting sprite sheet. Download
Sprite Sheet Generator Script Released John Wordsworth
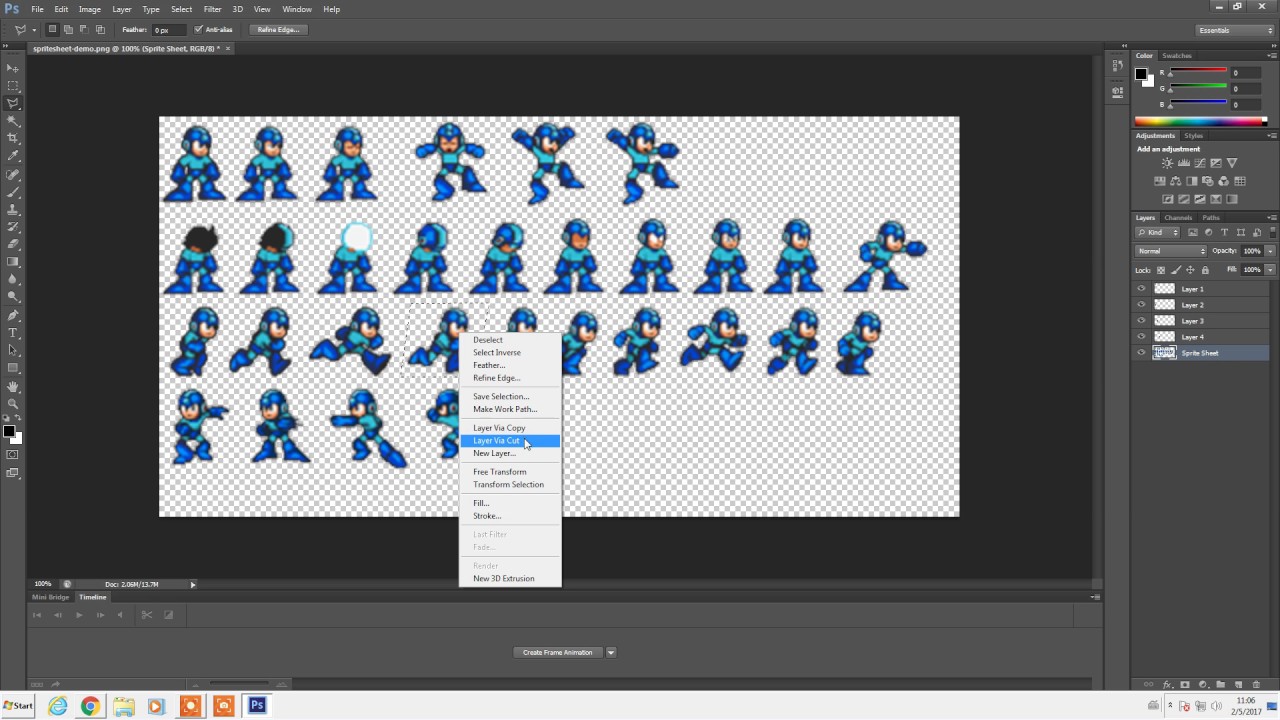
What's a sprite sheet? In short, a sprite sheet is an image that contains smaller images (or sprites) which convey an animation. Basically, the frames of your animation are spread out into a readable series of images. All images are the same size and at the same relative position on the frame.
Sprite Sheet Template
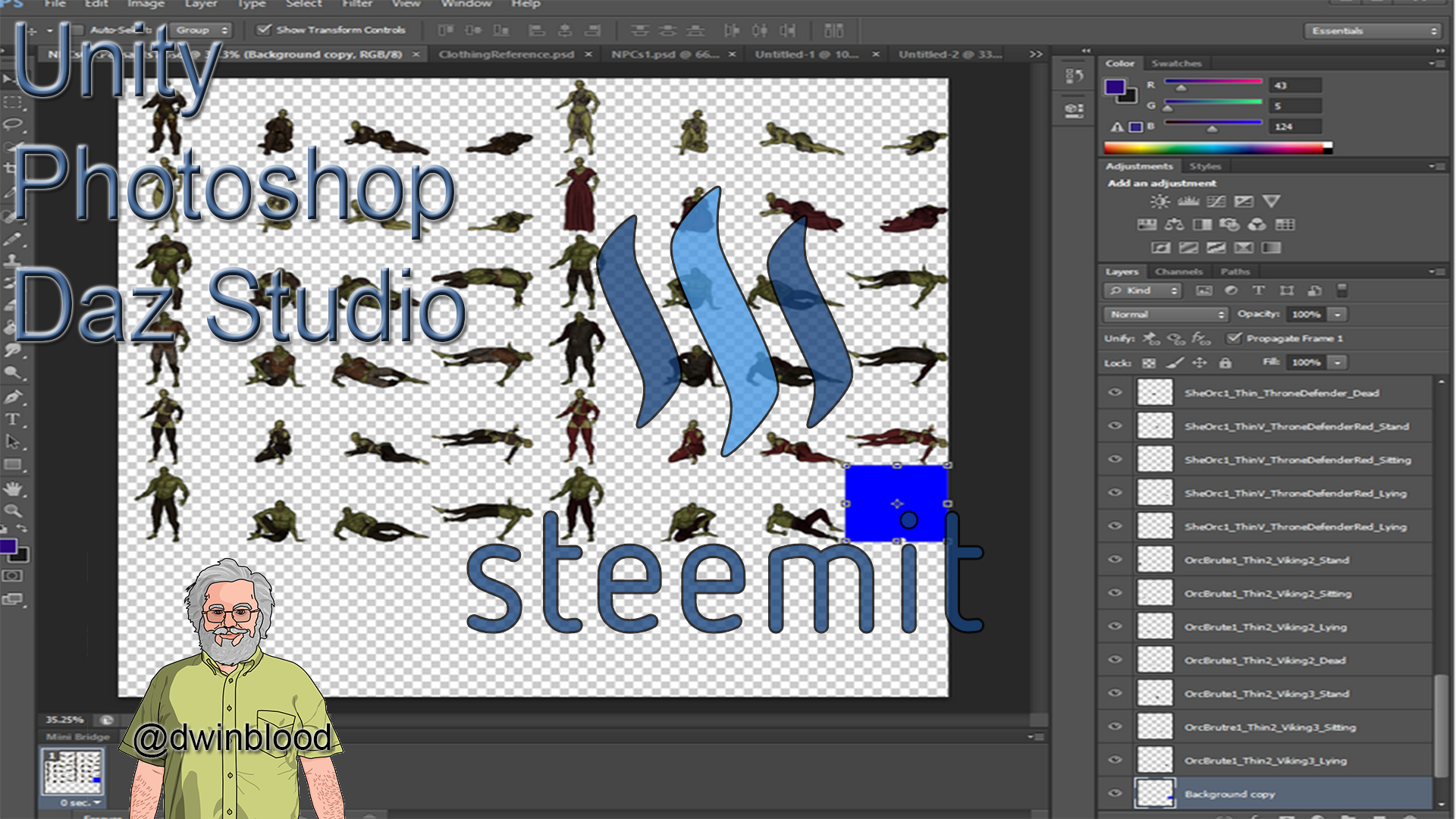
load up photoshop. file > scripts > load files into stack. select a group of individual sprites, I'm using a character from another mod but you can get individual sprites from other programs like fighter factory. when the sprites have been stacked into layers go to. file > scripts > layers to sprite sheet. fill in a background layer with colour.

script for making animation (sprite) sheets YouTube
// Put this file in Program Files\Adobe\Photoshop\Presets\Scripts\ // In PhotoShop menu File > Automate > Scripts: layersToSprite.js // Arrange layers into a sprite sheet.

How To Make a Sprite Sheet For Unity Using and Unity Sprite Editor YouTube
adobe photoshop - Saving sprite sheet into separate images - Graphic Design Stack Exchange Saving sprite sheet into separate images Ask Question Asked 8 years, 11 months ago Modified 6 years, 4 months ago Viewed 19k times 2 I'd like to separate a 64px x 512px spritesheet into eight 64px 64px images: Is this possible? If so, how? adobe-photoshop cs5

Design the Web Sprite Sheets
Download plugin here:https://gist.github.com/jessefreeman/870172If you have any questions, ask'em below

(V2) CS6 Animated GIF from Sprite Sheet YouTube
Step 1 - Install the PhotoShop Exporter You can download and install the PhotoShop Sprite Sheet Exporter extension here, (from asousa.com). Unzip and install via Adobe Extension Manager. There are a number of in-built methods within PhotoShop that may get you close to a decent sprite sheet, such as 'Contact Sheet' and 'PhotoMerge' functions.

Making a sprite sheet using Adobe YouTube
A quick 'How-To' video showing how to make sprite sheets in Photoshop.Partner video for animating in Photoshop: https://youtu.be/Dxkae7k8Vms(This is a re-rec.

(V1) CS6 Animated GIF from Sprite Sheet YouTube
{"payload":{"allShortcutsEnabled":false,"fileTree":{"photoshop_spritesheet_exporter":{"items":[{"name":"sample_images","path":"photoshop_spritesheet_exporter/sample.

How to make a Sprite Sheet in Learn how to make Sprite Sheets for your Unity game
Split/Cut a sprite sheet into individual image files with Adobe Photoshop ready for creating animations in Pygame or Unity.🌟 Please leave a LIKE and SUBSCRI.

Easily make spritesheets in YouTube
Can You Make a Sprite Sheet in Photoshop? Yes, You can make a sprite sheet by following these simple steps: Open your sprite sheet in Photoshop. If you don't have a sprite sheet, you can create one by following the steps here. Click on The Slice Tool , which is located in The Tool Palette.

SPRITE SHEET PLUGIN
Convert multiple images to a sprite sheet using the fast, free, and easy to use tool. Tools Images to Sprite Sheet Generator. Drag and drop your images onto the canvas below, or click to browse. Browse Images. If you are somehow unable to download the sprite sheet using the download button, then right-click the canvas image and click "Save.

Unity Making Sprite Sheets Using Daz Studio, and Unity[Game Development / Art
I have a bunch of layers in Photoshop with a sprite on each. How do I turn them into a spritesheet? flash; animation; canvas; photoshop; createjs; Share. Improve this question.. simple sprite sheet animation on canvas (or javascript) 0. Game sprite animation. 0. createjs spritesheet isn't animating. 0.
SPRITE SHEET PLUGIN
Sprite sheets are normally used in another program that supports sprite sheets and can move along image to image without having to do any slicing. That said, in the automate sub-menu in the file menu is crop and straighten. It was designed to allow someone to scan multiple picture at once on a flatbed and it would crop each image to actual size.
Sprite Sheet Gen for Sprite, Sheet,
What is a sprite sheet? Sprite sheets already exist since the first days of computer games. The idea is to use one big image that contains all animations of a character or items in a level instead of dealing with many single files.
Flowey sprite sheet by 1fishmob on DeviantArt
Step 1 Select the Pencil Tool from the Toolbar, it will be your primary instrument for this tutorial. Select a Hard Round brush in the Brush settings and apply the settings shown below. Your aim is to make the line absolutely sharp. Step 2 Set up Pencil Mode for the Eraser Tool and use the same brush settings as below. Step 3